
いまだDrupal10の標準テーマのこのサイト。
形から入るタイプなので、とりあえずシンプルなテーマを作って当てたいところ。
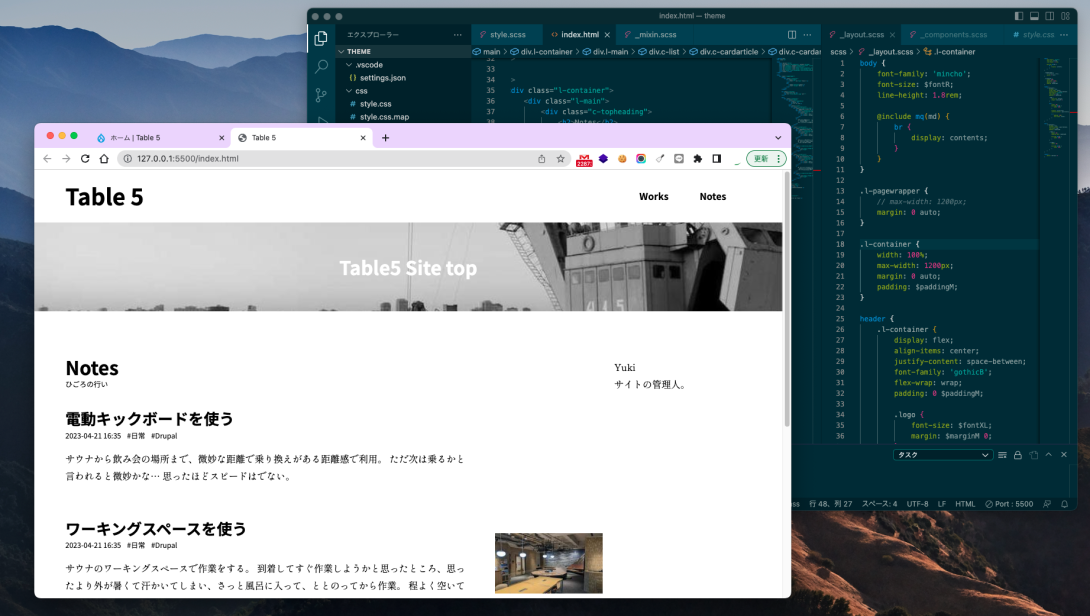
まずは、モックアップを作りながら構想を練る。
やったこと
- FE開発向けの環境構築(初歩過ぎてもう…)
- Nodebrew入れる
- Node入れる
- sass入れる
- VSCodeの設定
- とりあえず手を動かしつつ作ってみる
- TOPページのHTMLだけ先につくりつつSassいじりつつ
- Live Sass Compilerが sassフォルダ配下にcssを吐いていて、小一時間手が止まる
- 寄り道する
- Google Fontを眺める
- そういえばFigmaって触ったことなかったな...
- Sassの変数やmixinをこねくりまわす
- そもそもモックアップ作らずちょくでDrupal Themeいじったほうがよかった?←いまここ
- コメントを投稿するにはログインしてください